Créer un package dmg personnalisé sous Mac
Vous avez développé votre propre petite application et souhaiteriez personnaliser son « emballage » avant de la délivrer à votre client? Ce guide explique pas à pas comment obtenir un résultat de qualité.
Changer l’icône de l’application
Nous avons créé une icône pour notre application support.app. Cette icône est en fait une image png dont la taille est d’environ 500 pixels sur 500 pixels. Les dimensions sont tout-à-fait arbitraires et il n’est pas obligatoire d’avoir une dimension carrée (comme c’est le cas sous Windows).
Pour affecter l’icône à notre application, j’ai ouvert mon image png avec l’aperçu intégré à Mac et j’ai ensuite copié l’image en mémoire (Edition > copier).
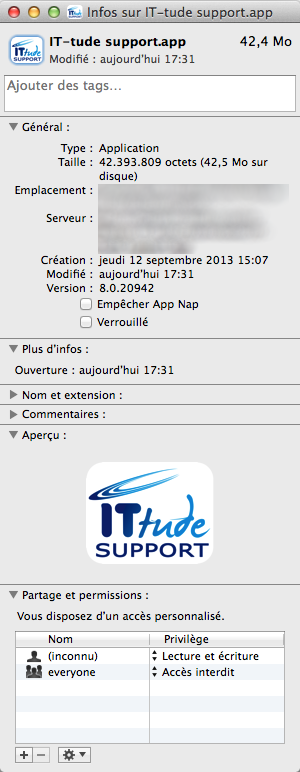
J’ai ensuite affiché les informations concernant mon application en la sélectionnant et en appuyant sur cmd+I. Pour changer son icône, il suffit de cliquer sur son logo en haut à gauche, celui-ci va se mettre en surbrillance, et de coller notre image en faisant un cmd+V. C’est aussi simple que ça!
Création du DMG personnalisé
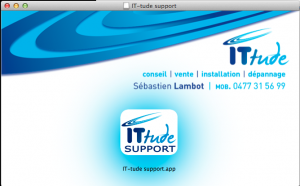
Pour personnaliser notre DMG, il nous faut d’abord une image de fond d’une taille d’environ 2800px sur 1600px et enregistrée au format png. Ca peut paraître énorme mais apparemment l’image est réduite d’un facteur 4 lorsqu’elle est placée comme image de fond pour un dossier.
Prenons par exemple celle-ci:
Nous allons maintenant créer le DMG. Pour information, un fichier dmg représente une image disque, c’est en quelque sorte une partition sous forme de fichier plat. En double-cliquant dessus, l’image disque se monte et on peut y accéder comme si c’était un disque dur ou une clé USB. Les dmg ont leur propre format (généralement Mac OS Extended journalisé) et peuvent même être encryptés et protégés par mot de passe.
Pour le créer, nous avons besoin de l’utilitaire de disque.
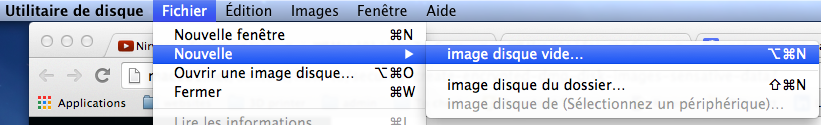
Nous allons commencer par créer une image disque vide:
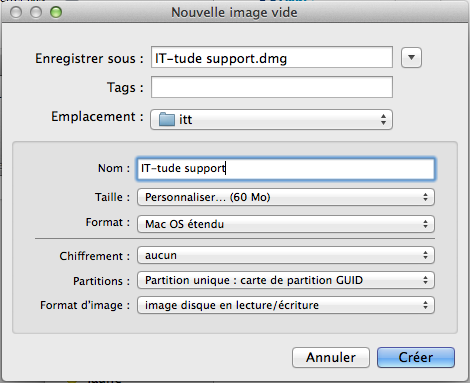
Comme il s’agit dans notre cas d’une simple application qui ne nécessite pas de précaution particulière, il n’y a pas besoin d’utiliser l’encryption ou la journalisation. Pour ce qui est de la taille, prévoyez un peu plus que la taille de votre application, 10Mo en plus pour être très confortable. Comme nous le verrons par la suite, l’espace vide au sein de l’image disque sera réduit au minimum grâce à la compression.
Une fois notre image créée, nous pouvons la monter pour vérifier sa taille et le fait qu’elle est bien vide.
Nous pouvons enfin copier notre application (app) dans le dmg fraîchement monté.
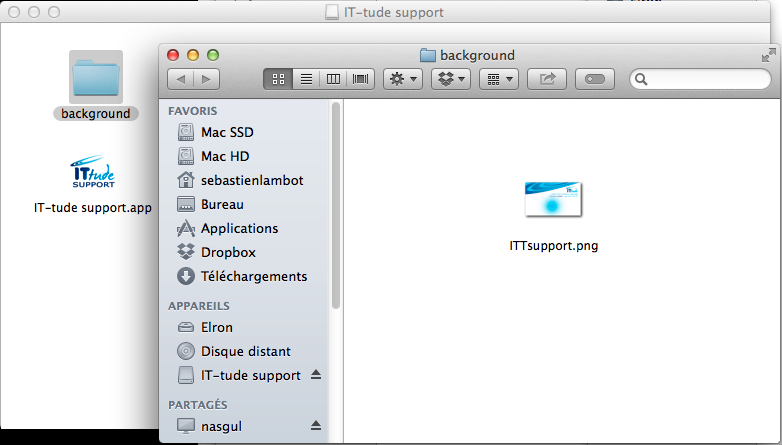
Restons dans notre dmg et créons un dossier nommé « background », dans lequel nous pouvons copier notre image de fond (png).
Vous pouvez également y placer un alias vers le dossier « Applications » de votre Mac si vous le souhaitez.
Pour cacher le dossier contenant le background, vous pouvez soit renommer le dossier background/ en .background/ à l’aide de la console (le Finder ne vous y autorisera pas), soit placer le dossier sur le côté, à un endroit qui ne sera visible que si on redimensionne la fenêtre:
Comme vous l’aurez peut-être remarqué, l’emplacement des icônes est conservé.
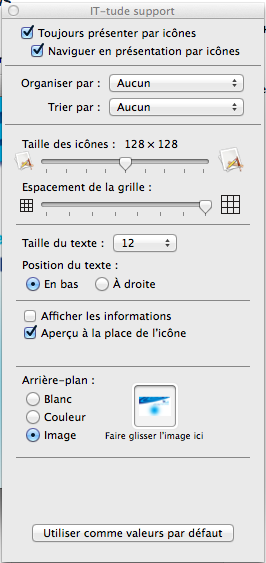
Pour donner les bonnes dimensions à notre fenêtre, il faut faire un clic-droit dans notre image disque et aller dans le menu « afficher les options de présentation » afin de modifier la présentation du dossier:
Pour l’image d’arrière-plan, vous devez faire glisser le fichier png choisi plus haut (celui qui fait 4 fois la taille affichée) dans la fenêtre des options de présentation. Veillez bien à ne pas changer de dossier sinon les paramètres ne seront pas appliqués au bon dossier.
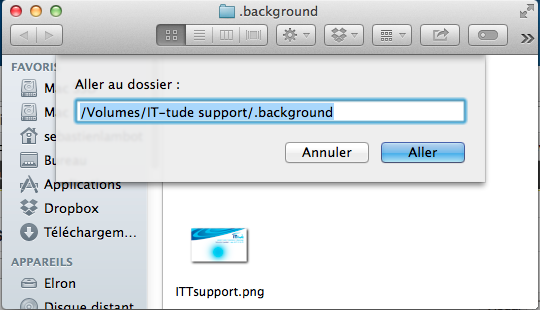
Si vous avez choisi de renommer le dossier background/ en .background/ pour le cacher, vous pouvez accéder à son contenu en utilisant la fonction « Aller > Aller au dossier… » du Finder:
Maintenant que votre arrière-plan apparaît correctement, vous pouvez positionner les divers éléments comme bon vous semble puisque, comme dit plus haut, les positions seront mémorisées.
Il nous reste encore une dernière étape: la compression du fichier dmg.
Pour l’instant, le fichier dmg a la taille que nous lui avons défini lors des premières étapes (dans mon cas: 60Mo). Mais nous aimerions quand même supprimer l’espace vide et compresser le tout.
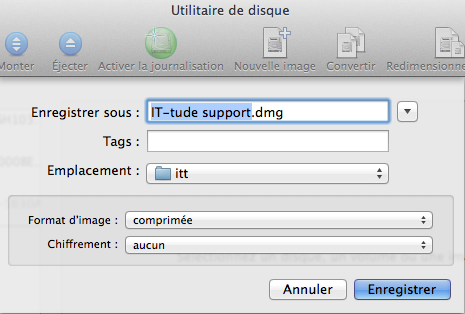
Pour cela, nous devons retourner dans l’utilitaire de disque et choisir cette fois l’option « Convertir »:
Dans mon cas, je suis passé d’une application de 40Mo (contenue dans un dmg de 60Mo) à un dmg compressé de 15Mo!
Une fois compressé, les éléments contenus dans le dmg ne peuvent plus être repositionnés et deviennent read-only.
Votre application est maintenue prête à être distribuée!
Tags: dmg
Trackback from your site.